Are you looking for the right text font for your blog? Choosing the most appropriate text font can be a real headache to bloggers, web designers and to whoever who need to test fonts for their projects. Because it is hard to compare and decide which font looks better when you can only test one font at a time. If you can test multiple fonts at a time, it will be much better, right? Well, lets take a look at these 3 font comparison tool. See how they can make your life much easier.
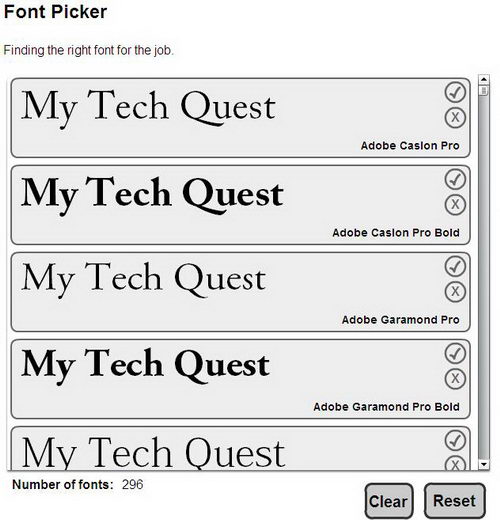
Font Picker
Font Picker is a free web-based font comparison tool that shows you all text fonts that are installed on your computer. It helps you to choose the most suitable font based on your requirements. 
To use Font Picker, simply type some text in one of the boxes. The same text that you’ve typed will show up in all other boxes. Now, you can compare all the fonts and get rid any fonts that don’t match your requirement. This will left you with a smaller list of fonts to choose from. To remove a font from your list, press the cross (X) mark. Press the tick mark to add a font as favourite. Also, you can run Font Picker application on Windows or Mac by using Adobe AIR. First, install the Adobe AIR and then install the Font Picker.
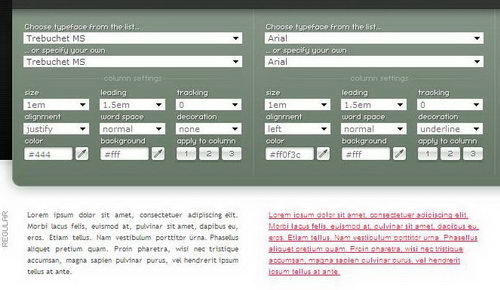
Typetester
 Typetester is a free online font comparison service that allows you to compare fonts. You can compare up to three fonts at a time.
Typetester is a free online font comparison service that allows you to compare fonts. You can compare up to three fonts at a time.
First, you may want to edit the sample text in the textarea. The text is automatically applied to preview pane as you type. Next, choose the text font or typeface from the dropdown menu or specify your own (choose the fonts that are installed on your computer). After that, set the parameters like text size, leading, tracking, alignment, word space, decoration, text color and text background. Learn more on how to use Typetester under the step by step tab. You can also get the CSS code for a particular font under the tools tab.

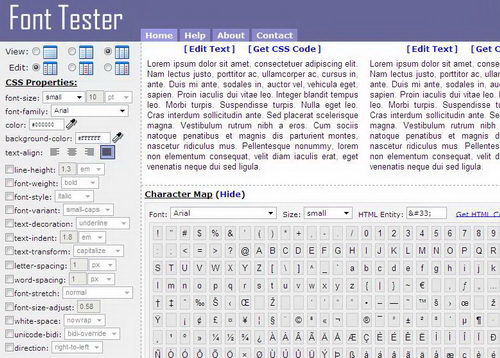
Font Tester
Font Tester allows you to easily preview and compare different fonts side by side with various CSS font styles applied to it. You can compare up to three fonts at a time. 
To use Font Tester, simply enter the text you would like to preview (click the “Edit Text” link) , modify the various CSS properties until you find a style that you prefer, and then click on the “Get CSS Code” link to generate all the necessary CSS code to reproduce those styles in your webpage.